GitHub Pages + nom de domaine chez OVH + CDN Cloudflare
Structure de l'article
J’ai enfin lié mon site GitHub Pages à un vrai nom de domaine, et j’ai ajouté un CDN. Pourquoi ? Comment ? J’écris tout ici !
Je ne suis pas un expert
- Je sais que “DNS” signifie “Domain Name System” et est un ensemble de choses qui font le lien entre un nom de domaine et une ou des adresses IP
- Je sais me servir d’un moteur de recherche pour obtenir des infos
- Je sais bidouiller jusqu’à arriver au résultat qui m’intéresse
Et c’est tout ! Pour vraiment comprendre ce qu’est un DNS, je prévois un jour de lire cet article.
Lier un site GitHub Pages à un nom de domaine chez OVH
Déjà, pourquoi ? Parce que j’en avais envie.
Passons à la vraie question : comment ? Je ne suis pas un expert, mais voici comment je m’y suis pris. Si vous comptez vous aussi acheter un nom de domaine chez OVH pour votre site GitHub Pages, ça peut vous servir !
L’idée est de configurer votre nom de domaine côté OVH pour qu’il pointe vers votre site, puis votre site pour qu’il comprenne qu’il est lié à votre nom de domaine.
Côté OVH
- J’ai acheté mon nom de domaine et j’ai attendu qu’il soit livré. C’est rapide, mais pas instantané.
- Note : j’ai pris l’option “anycast”, mais en vrai elle ne me sert pas (parce que j’utilise Cloudflare)
- Je suis allé dans mon tableau de bord, et j’ai cliqué sur l’objet correspondant à mon nom de domaine
- J’ai cliqué sur “Zone DNS”
- j’ai cliqué sur “Ajouter une entrée” pour créer un enregistrement “CNAME” de www.lucienbill.fr vers lucienbill.github.io
Côté GitHub
- Je suis allé sur le dépôt de mon site GitHub Pages
- J’ai cliqué sur “Settings”, puis “Pages”
- Dans “Custom domain”, j’ai indiqué mon nom de domaine www.lucienbill.fr
Et c’était bon : mon nom de domaine était actif et pointait vers mon site !
CDN Cloudflare
Pourquoi un CDN ?
Un CDN est un Content Delivery Network : un réseau destiné à servir du contenu. En bref, quand vous visitez un site qui a un CDN, une partie du contenu que vous consultez ne vient pas directement du site, mais d’un cache stocké dans un serveur près de chez vous. Le CDN gère ce cache et un ensemble de serveurs un peu partout sur la planète.
Les intérêts sont :
- Si le serveur du CDN est plus proche de chez vous que le serveur du site que vous visitez, le temps de réponse sera meilleur -> le site se chargera plus vite
- Si les données que vous consultez sont dans le cache du CDN, le site n’a pas besoin de vous les envoyer et économise ainsi de la bande passante
A l’échelle de mon petit site, l’économie de bande passante est d’un intérêt très limité : je n’ai pas tant de visites que ça, et je suis loin d’atteindre les limites de GitHub Pages.
J’ai mis en place un CDN parce que :
- Le gain de performances, j’aime ça
- Ca avait l’air marrant à mettre en place
Question bonus : pourquoi Cloudflare ? Parce que je sais qu’ils existent, que j’utilise déjà Cloudflare Pages (donc j’ai déjà un compte chez eux), et qu’ils ont un service de CDN gratuit.
Comment j’ai mis en place le CDN Cloudflare
- Je me suis connecté à mon tableau de bord Cloudflare
- J’ai cliqué sur “Add a Site” pour ajouter mon site
- J’ai suivi les instructions de Cloudflare. De mémoire :
- Je suis allé sur mon tableau de bord OVH
- J’ai cliqué sur Serveurs DNS
- J’ai remplacé les serveurs DNS d’OVH par ceux de CloudFlare
- J’ai attendu que le changement soit validé (peut prendre jusqu’à 24h)
- De retour sur le site de Cloudflare, je suis allé dans l’onglet “DNS”
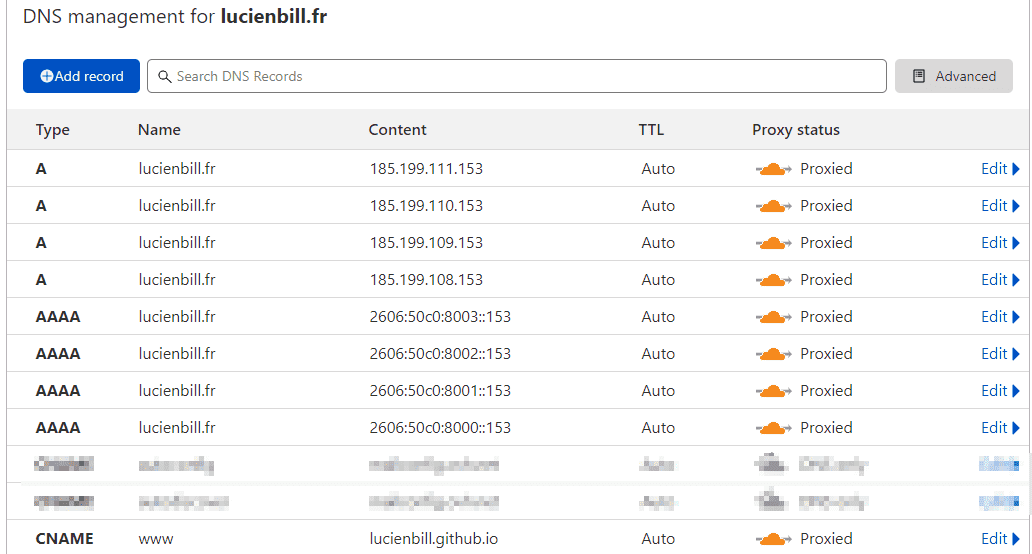
- J’ai fait en sorte que ma config ressemble à ceci :

On remarque plusieurs choses :
- On a le même enregistrement CNAME que chez OVH. C’est normal : Cloudflare a récupéré la config chez OVH
- Il est indiqué comme “proxied” : cela signifie que le traffic passe par Cloudflare. Dans certains cas cela peut poser problème, mais pas dans le mien donc j’ai activé le proxy sur tout ce qui concernait mon site (CNAME, A, AAAA)
- Des enregistrements A et AAAA :
- Ils pointent vers des adresses IP (IPv4 pour A, IPV6 pour AAAA) de GitHub
- Les adresses IP en questions sont listées ici.
- Bonus : si je ne mets pas ces enregistrement, “www.lucienbill.fr” fonctionne mais “lucienbill.fr” plante totalement
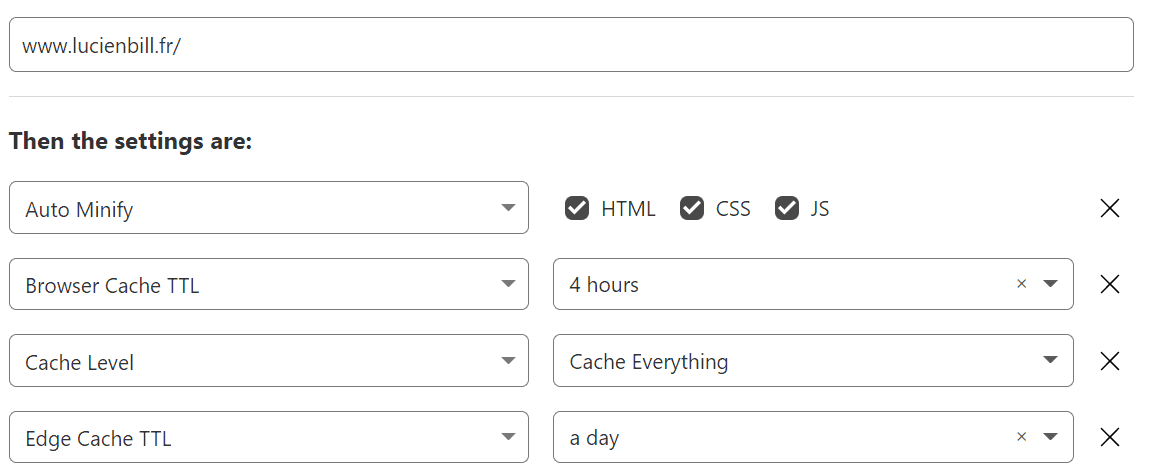
Ensuite, j’ai cliqué sur “Rules” pour ajouter une règle qui ressemble à ceci :

En bref :
- J’active la minification automatique des contenus. Ca enlève tous les commentaires et les espaces - ça ne change pas le fonctionnement du site, mais on élimine tout ce qui ne fait rien.
- Je précise une durée de vie du cache du navigateur
- Je précise que tout doit être dans le cache (mon site est 100% statique -> je mets tout dans le cache)
- Je précise une durée de vie du cache de Cloudflare
Pour les durées de vies, j’ai fait un peu au hasard : mon site n’est pas souvent mis à jour donc le cache est valide longtemps, mais il est peu visité et se charge quand-même vite à froid (donc ce n’est pas grave si le cache expire “vite”).
Conclusion
J’ai un peu galéré à mettre tout ça en place parce que j’ai foncé sans réfléchir, en me disant “au pire je pète la config et ça ne fonctionne pas pendant quelques heures : ce n’est pas très grave”. Et c’est vrai : ce n’est pas grave !
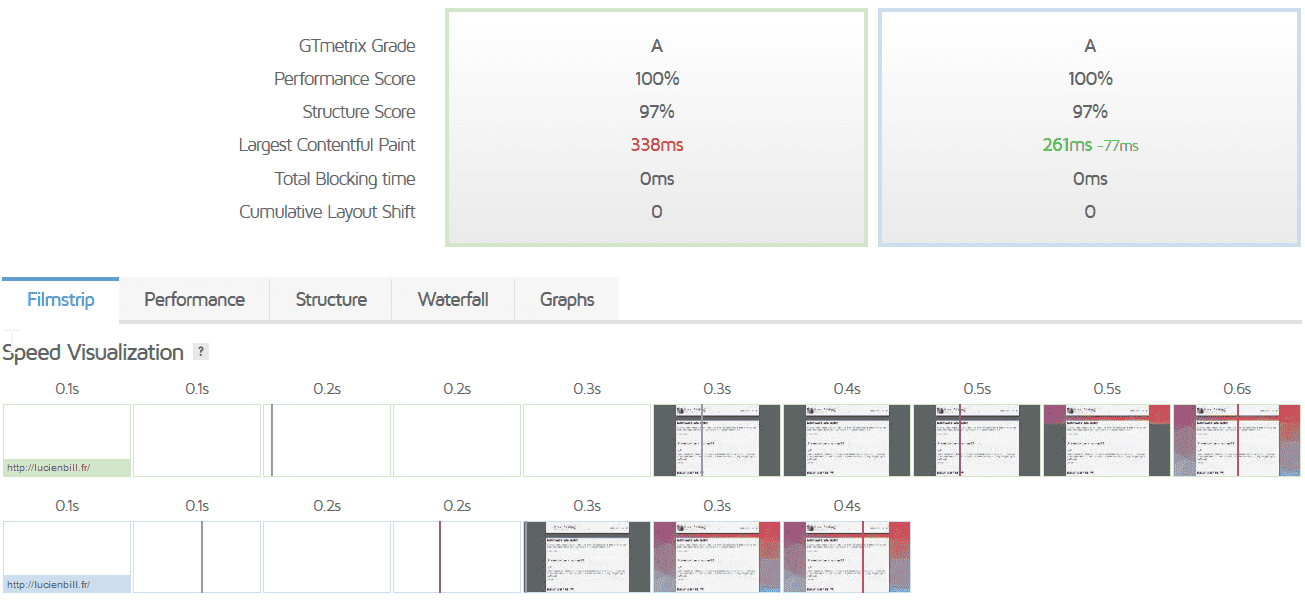
Je me suis bien amusé à le faire, et j’observe un vrai gain de performance lors du chargement de mon site (rapport complet ici):